1、确认model属性
要定义一个model,我们首先要基本确认他的所需属性。例如一篇文章,大体可能需要如下属性:文章标题、作者、创建时间、文章摘要、文章内容、文章分类等。而定义一个文章的分类,又有如下属性:分类名称、分类介绍等。文章可以属于一个分类,而一个文章分类中可以有多篇文章。有了大体的关系属性,我们开始修改代码。
2、创建model
在app/blog/model.py文件中创建文章model和目录model
from django.db import models
from django.conf import settings
# Create your models here.
# 文章分类model
class Catalogue(models.Model):
name = models.CharField('分类名称', max_length=20)
slug = models.SlugField('唯一标识', unique=True, default='cata_slug_default(请修改)')
disc = models.TextField('分类介绍', max_length=300, default='请输入该分类的介绍....')
class Meta:
verbose_name = '文章分类'
verbose_name_plural = verbose_name
ordering=['name']
def __str__(self):
return self.name
# 文章model
class Article(models.Model):
author = models.ForeignKey(settings.AUTH_USER_MODEL, on_delete=models.CASCADE, verbose_name='作者')
title = models.CharField(max_length=150, verbose_name='标题')
summary = models.TextField('摘要', max_length=300, default='请输入文章摘要....')
body = models.TextField(verbose_name='内容', default='请输入文章内容....')
create_date = models.DateTimeField(verbose_name='创建时间', auto_now_add=True)
#slug 。这个其实就是用在文章的URL的。
#比如你现在一篇文章的标题是“i like django”,你可以把slug设置成"i-like-django",然后显示在浏览器的地址URL就是比如这样www.example.com/article/i-like-django/
#因为每个文章都是唯一的,这个slug也一定要唯一,所以你在里面设置的参数是unique=True。
slug = models.SlugField('唯一标识', unique=True, max_length=20, default='slug_input_default(请修改)')
catalogue = models.ForeignKey(Catalogue, on_delete=models.CASCADE, verbose_name='文章分类')
class Meta:
verbose_name = '文章' #通俗易懂的名字
verbose_name_plural = verbose_name # 复数形式
ordering=['-create_date'] # 降序排序
def __str__(self):
return self.title[:20]
具体字段一看就懂,具体用法就不说了,可以自己搜索学习下。注意这里有个slug字段,这个解释注释也写了:slug 这个其实就是用在文章的URL的标识。比如你现在一篇文章的标题是“i like django”,你可以把slug设置成"i-like-django",然后显示在浏览器的地址URL就是比如这样www.example.com/article/i-like-django/ 。因为每个文章都是唯一的,这个slug也一定要唯一,所以你在里面设置的参数是unique=True。
3、修改admin.py文件
修改app/blog/admin.py如下,这样就可以在后台看到相关的文章、分类字段
from django.contrib import admin
from blog.models import Article, Catalogue
# Register your models here.
@admin.register(Article)
class ArticleAdmin(admin.ModelAdmin):
list_display = ['title', 'summary', 'author','body','id'] # 显示列表项
list_filter = ('author',) # 过滤器
@admin.register(Catalogue)
class CatalogueAdmin(admin.ModelAdmin):
list_display = ['name', 'disc', 'id']
添加完成后同步数据库
root@jerryls-site1:/home/mysite# ./manage.py makemigrations
Migrations for 'blog':
apps/blog/migrations/0001_initial.py
- Create model Article
- Create model Catalogue
- Add field catalogue to article
root@jerryls-site1:/home/mysite# ./manage.py migrate
Operations to perform:
Apply all migrations: account, admin, auth, blog, contenttypes, myauth, sessions, sites, socialaccount
Running migrations:
Applying blog.0001_initial... OK
root@jerryls-site1:/home/mysite#
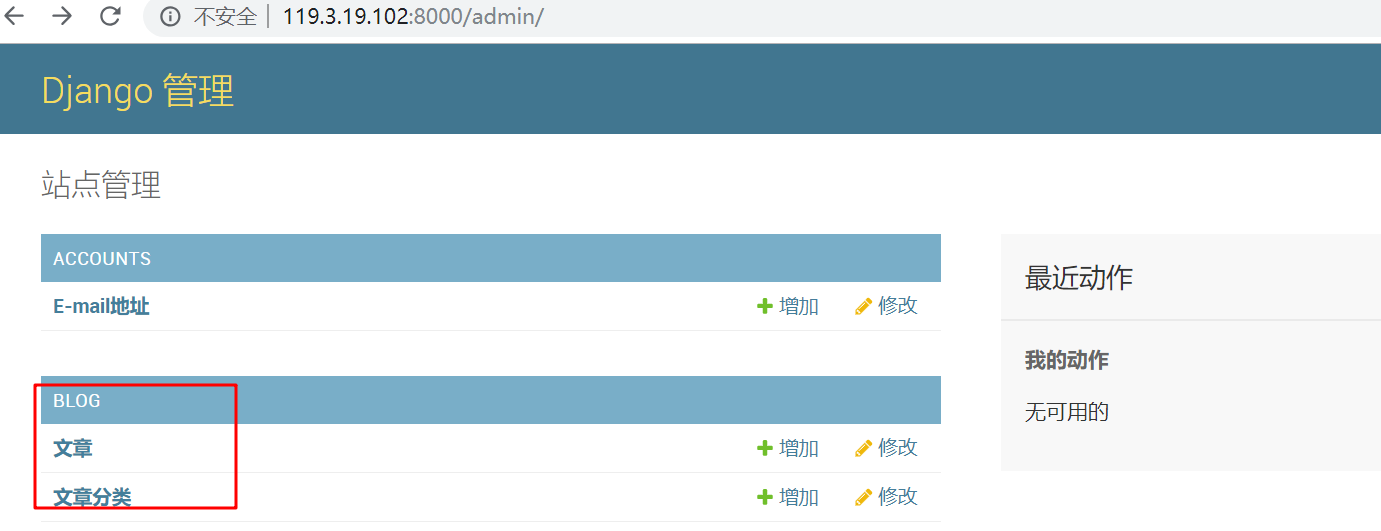
此时,运行网站进入后台管理界面就可以看到文章、分类:

4、创建分类和文章
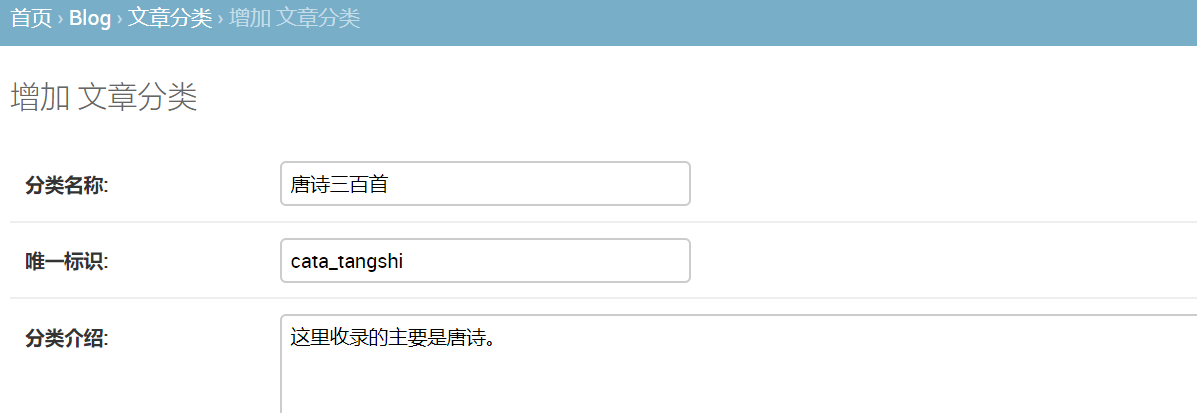
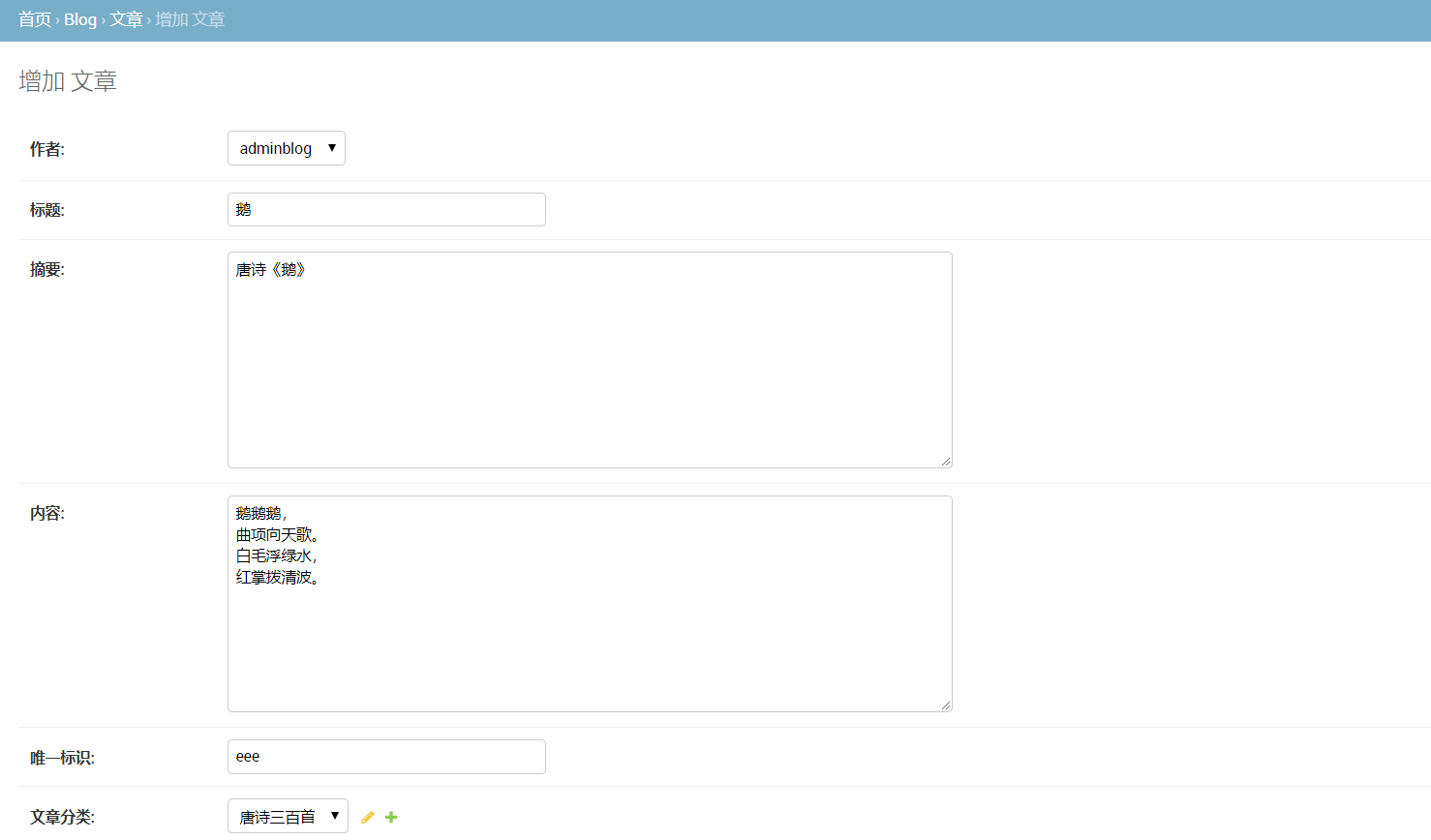
我们创建一个”唐诗三百首“分类,并在下面新添加一篇古诗。


同样的方法创建第二个分类“儿歌”和第二篇文章“葫芦娃”。
5、显示目录及文章
上述管理员可以在后台添加文章分类及文章,点击保存后,相关文章信息就被保存到了数据库。那如何在网页前端显示呢?大体思路还是如下:创建html---> 添加view视图 ---> 添加路由
1)新建html文件
代码如下:
<div class="list-group">
<a class="list-group-item disabled">文章标题</a>
{% for article in article_list %}
<a href="{% url 'blog:article_url' article.slug %}" class="list-group-item">{{article.title}}</a>
{% empty %}
<h3>暂时没有文章!</h3>
{% endfor %}
</div>
逻辑很简单,对传入的article_list进行遍历,显示出所有文章即可。那这个list哪里来的呢?继续看,你会发现是下面这个view传进来的。
2)添加view视图
def index_view(request):
#return HttpResponse("Hello World! From Jerry Coding")
articles = Article.objects.all() # 获取所有文章数据
catalogues = Catalogue.objects.all() # 获取所有分类数据
return render(request, 'blog/index.html', {'article_list':articles, 'cata_list':catalogues}) #返回给index用于显示
# return render(request, 'blog/index.html')
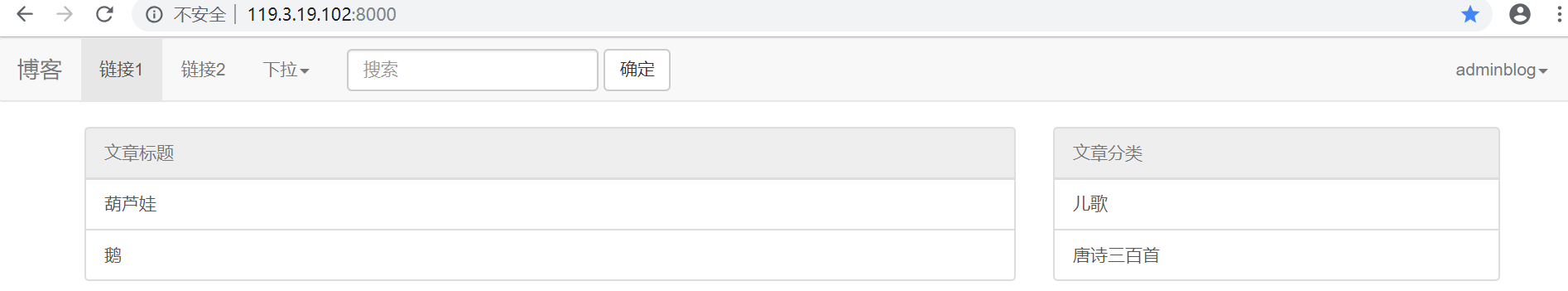
此时运行已经可以显示我们所有文章了:

如果需要实现点击文章标题就进入文章内容页,以及点击分类实现只显示属于该分类的文章,我们需要用到我们之前定义的slug。
添加一个文章内容视图和分类内容视图:
from django.shortcuts import get_object_or_404
def article_view(request, slug):
article = get_object_or_404(Article, slug=slug) #获取该slug的文章
return render(request,'blog/article_detail.html', {'article':article}) # 返回article_detail.html页面
def catalogue_view(request, slug):
this_cata = get_object_or_404(Catalogue, slug=slug) #找到该目录
articles = Article.objects.filter(catalogue = this_cata) # 找到属于该目录的所有文章
catalogues = Catalogue.objects.all() # 获取所有分类数据
return render(request, 'blog/cata_detail.html', {'article_list':articles, 'cata_list':catalogues})
其中参数slug需要我们的url传进来,同时需要创建cata_detail.html和article_detail.html模板文件,代码就不贴了。可以参考github源码。
3)添加路由
from .views import index_view, article_view, catalogue_view
urlpatterns = [
path('', index_view, name='index_url'),
path('article/<str:slug>', article_view, name='article_url'),
path('cata/<str:slug>', catalogue_view, name='cata_url'),
]
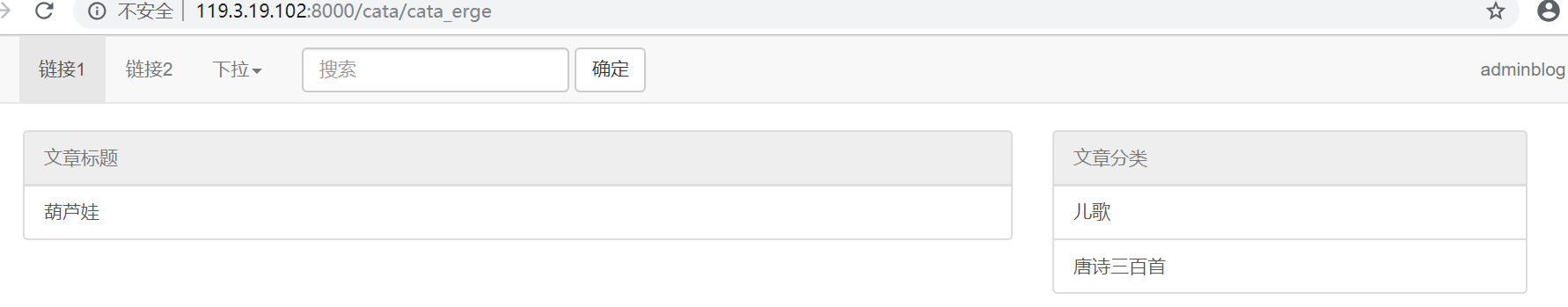
在html文件中设置反向解析url链接后即可访问:
<a href="{% url 'blog:article_url' article.slug %}" class="list-group-item">{{article.title}}</a>
最后实现的效果如下:


敲了半天,博主是又码字又截图的,总算可以发布我们的文章了!今晚是平安夜,祝看到这篇文章的各位平平安安~
快12点了,博主头昏脑胀,晚安了各位!~
《django 建站历程系列文章》



