2019年6月30日
Jerry
7183
2019年7月1日
bootstrap 很好的支持了响应式布局,我们开发过程中可能会遇到界面某个元素只在大显示器设备中显示或者只在小显示器设备中显示,那么bootstrap 提供的栅格布局可以轻松实现。
一、bootstrap3 栅格隐藏
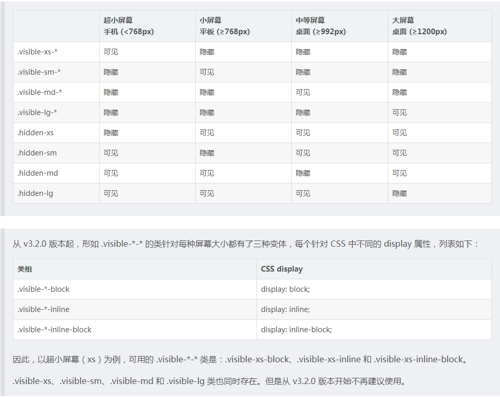
具体参数如下图,我们只需在class中添加相关属性即可:

如下格式:
<div class="hidden-sm">
<h1>小屏幕隐藏</h1>
</div>
<div class="hidden-lg">
<h1>大屏幕隐藏</h1>
</div>
二、bootstrap4 栅格隐藏
后来开博客2.0的时候发现原来的bootstrap3版本的hidden-* 和visable-* 都找不到了,网上搜了一下才发现,这两个类属性已经失效了。

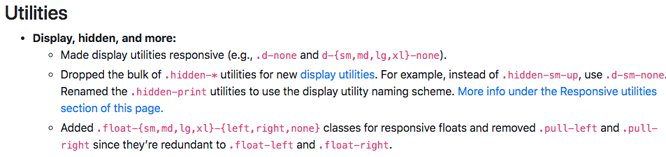
bootstrap4 现在用的是新的类属性:display,具体的可以参考 官网 简单总结了下:

使用也很简单:
<div class="d-none d-sm-block">
<h1>小屏幕隐藏</h1>
</div>
<div class="d-lg-none d-xl-block">
<h1>大屏幕隐藏</h1>
</div>
赶紧动手试试吧!
原创文章,转载请注明出处:
https://jerrycoding.com/article/bootstrap-hidden
《学习笔记》
0
微信


支付宝



