2018年12月16日
Jerry
7656
2021年1月17日
部分其他平台第三方登陆可能还要身份认证等,百度相对比较简易。本文以百度为例,记录下django-allauth如何实现第三方登陆。
1、获取应用Key和密钥
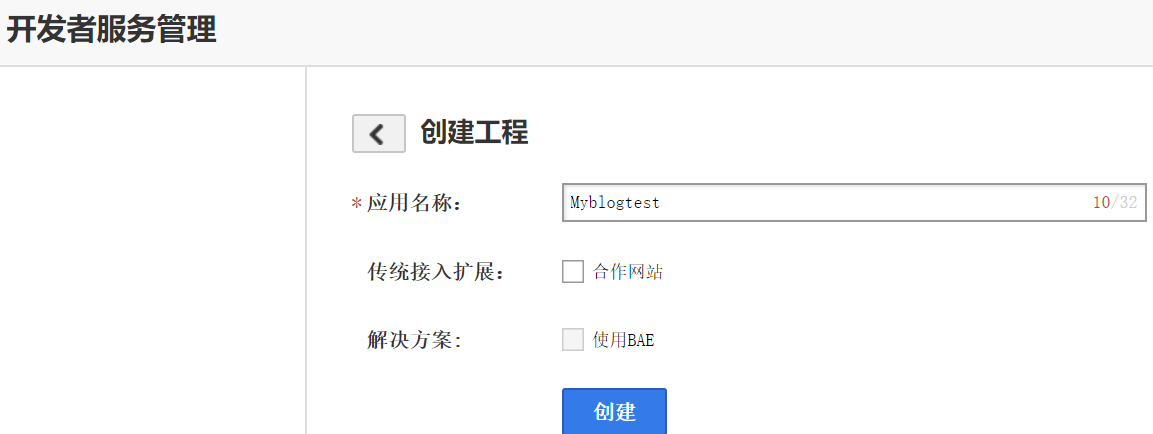
登陆百度应用开发中心,创建工程后即可。

我们需要的就是下面两个API Key 和 Secret Key:

2、三方平台设置回调地址
保证第三方登陆的使用,我们需要设置正确的回调地址:
将 http://119.3.19.102:8000/accounts/baidu/login/callback/ 添加到回调地址,其中119.3.19.102:8000是我们的服务器地址。

3、配置百度登陆环境
进到mysite,修改全局settings.py文件,添加allauth第三方登陆app:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# for allauth
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
'allauth.socialaccount.providers.baidu', #百度登陆所需
# for blog
'blog',
]
4、网站后台配置
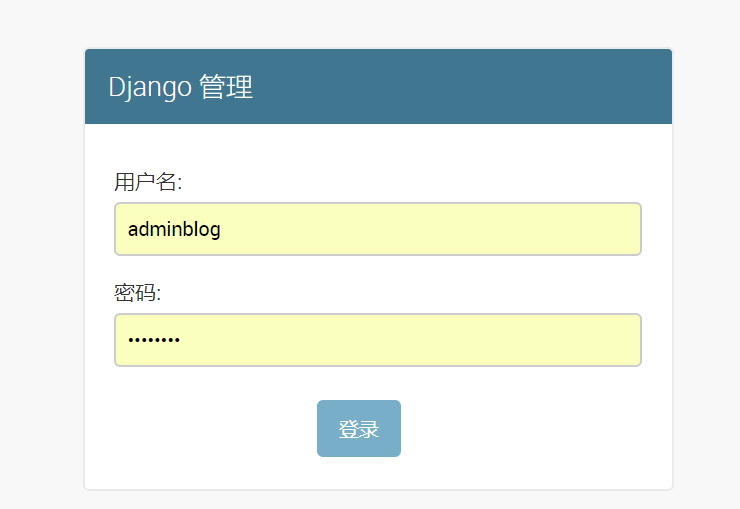
我们需要登陆网站管理后台,添加我们的应用。直接输入“x.x.x.x/admin/”即可进入管理员登陆界面:

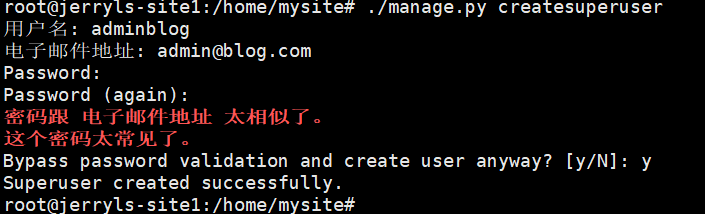
此时我们需要管理员账号,可以在我们工程中输入以下命令创建管理员账号
root@jerryls-site1:/home/mysite# ./manage.py createsuperuser

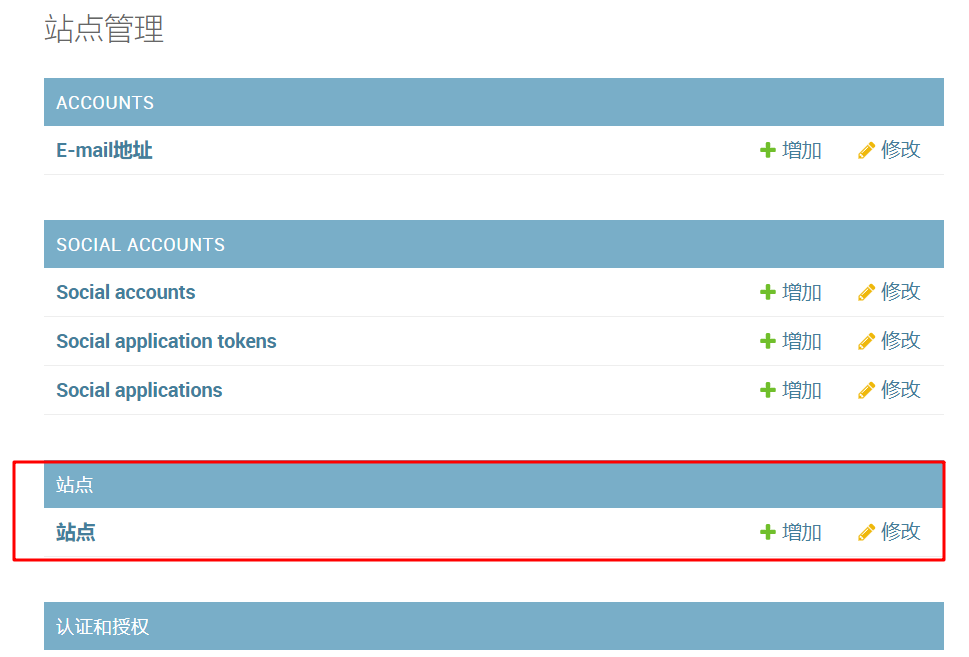
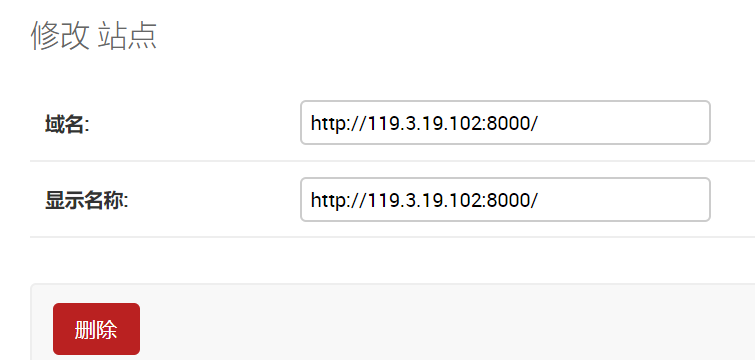
创建成功,运行站点即可登陆成功。我们需要修改下站点信息

将默认的站点信息修改为以下站点信息:

5、添加应用
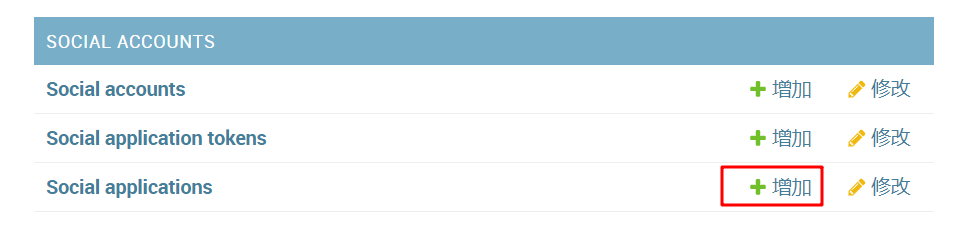
依然在网站后台,点击如下第三方应用添加按钮来添加百度应用

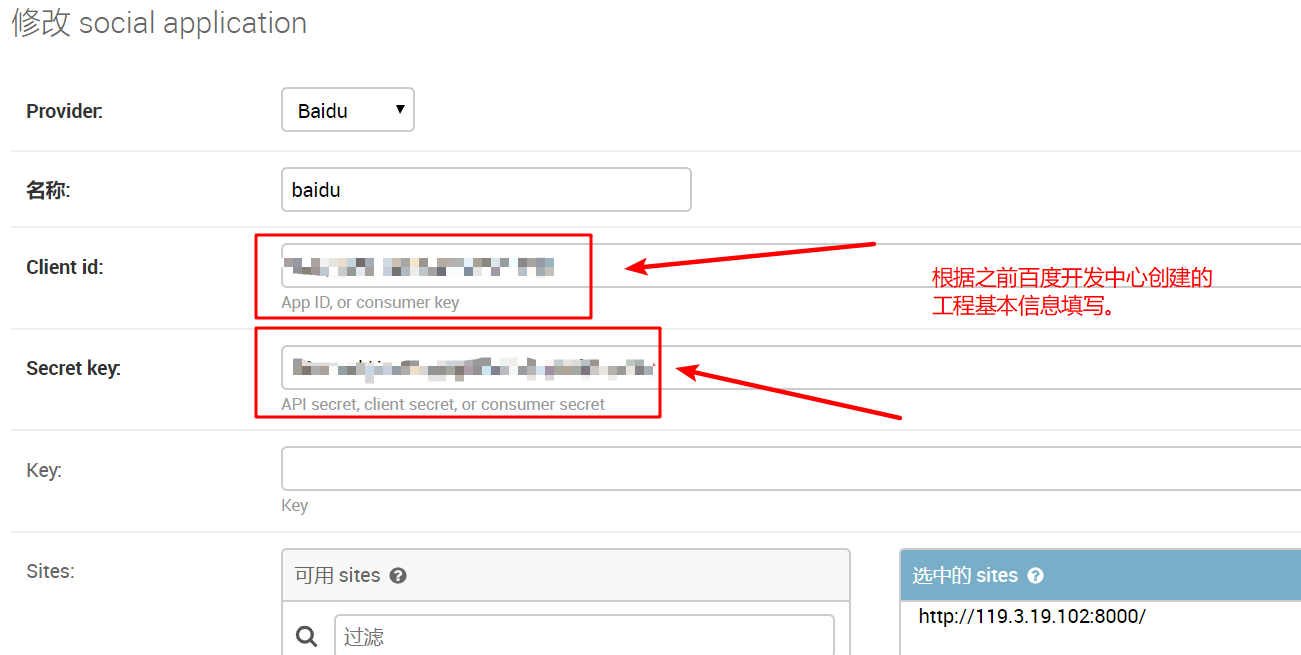
输入最开始我们申请到的两个Key

6、登陆测试
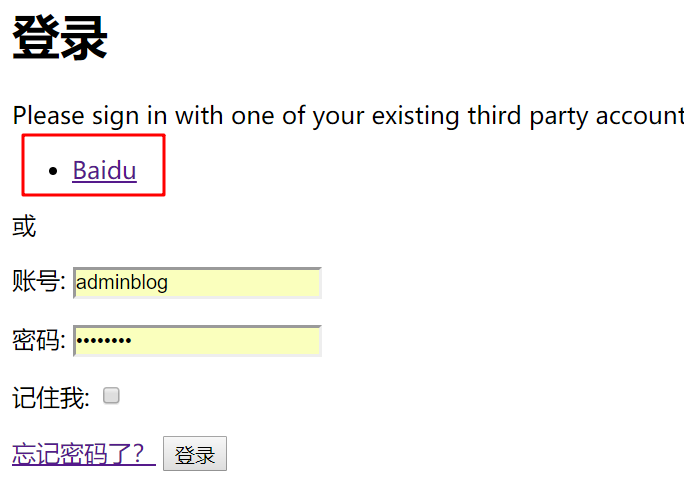
退出管理员账户后,点击登陆就可以看到多出了个“baidu”登陆链接

点击baidu后即可跳转出百度三方登陆界面,输入百度账号及密码后确认

会让你输入邮箱和用户名,点击注册即可登陆成功


django-allauth实现第三方登陆就是这么简单,其他应用类似,搞起搞起!博主睡觉去咯~
《django建站历程系列文章》
原创文章,转载请注明出处:
https://jerrycoding.com/article/site_building_5
微信


支付宝



