工作学习中,我们经常需要保存某个网页,ctrl+s的话会保存所有的 js css html 等文件,下载一个完整的文件夹,不是特别方便。我们常做的是将其打印成pdf格式保存,但是由于许多动态网页,打印出来可能乱码,看下怎么解决呢?
问题
举个栗子:下面这个网页看着不错,
https://blog.csdn.net/qq_40178227/article/details/112544877
我想打印成pdf文件保存,我们常做的就是右键网页打印,或者ctrl+p,

结果打印预览的网页和保存的pdf都是带侧栏或广告等乱七八糟的,正文信息不全或者重叠等等

解决
思路其实很简单,就是先把网页上无关的组件删掉再打印就完事啦,两种方法:
方法1、(适用所有网页)可以右键审查元素挨个删除。
比如说删除csdn网页的导航栏:

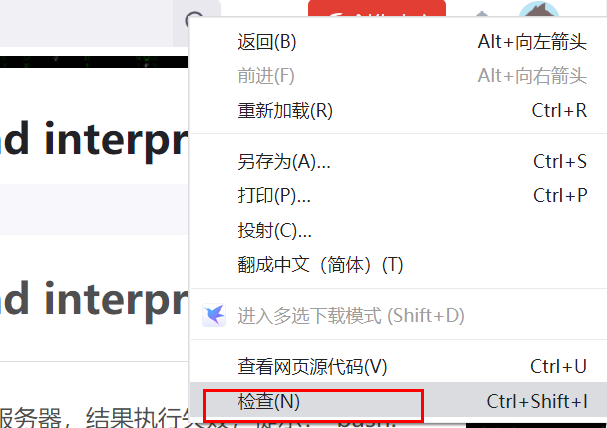
导航栏上右键,检查元素

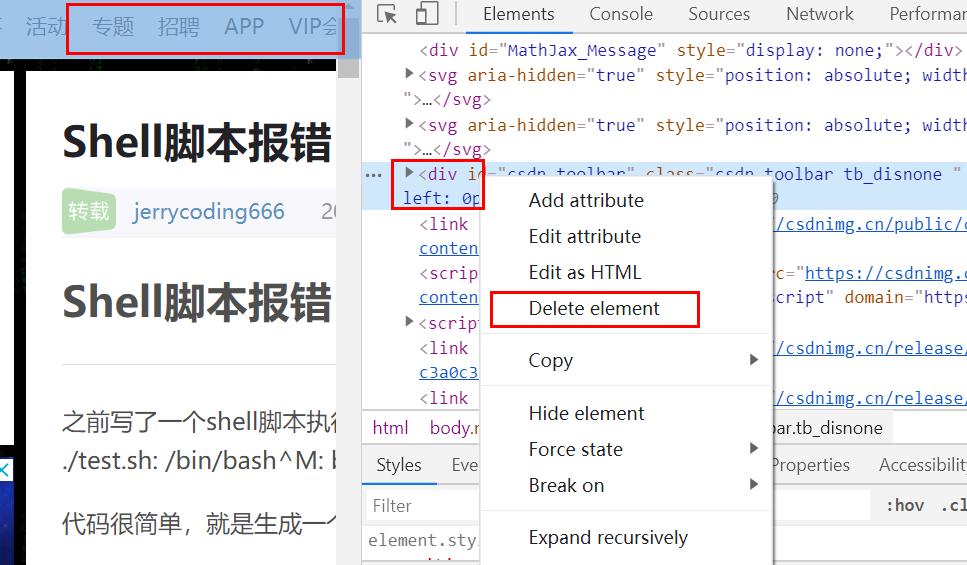
找到导航栏代码,右键 delete element 导航栏就删掉了,其他的无用组件也是可以如此删除,最后只剩正文再打印即可。

这种方法比较适合乱七八糟组件比较少的网页,可以删除几个。对于像csdn这种无关组件非常多的网页,建议采用方法2:
方法2、浏览器console 直接运行js代码将无用组件删除。
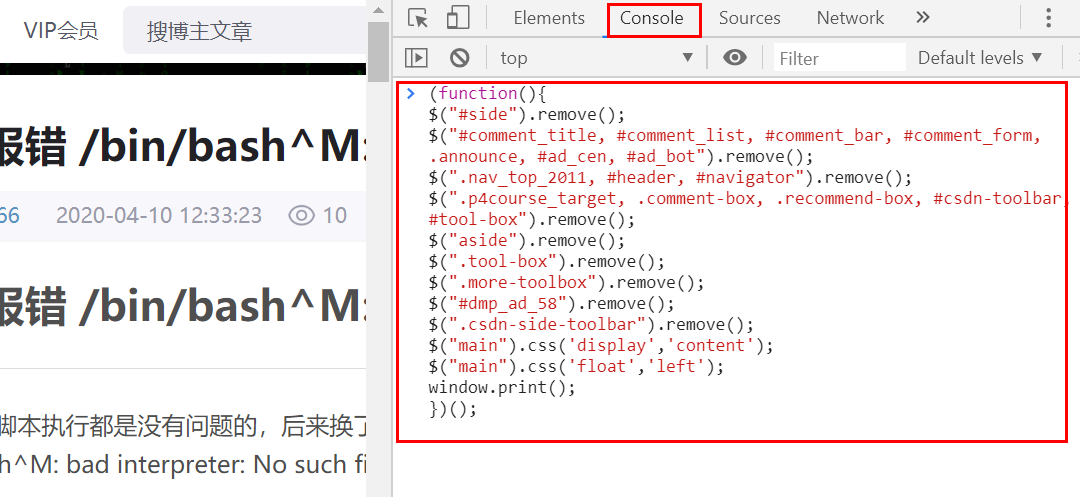
谷歌浏览器 按F12打开控制台,找到console输入如下代码回车即可:
(function(){
$(".toc, .bottom-pub-footer, .csdn-side-toolbar, .template-box, .blog-footer-bottom").remove();
$("#comment_title, #comment_list, #comment_bar, #comment_form, #ad_cen, #ad_bot").remove();
$(".nav_top_2011, .announce, #header, #navigator, #side, #dmp_ad_58").remove();
$(".p4course_target, .comment-box, .recommend-box, #csdn-toolbar, #tool-box").remove();
$("aside").remove();$(".tool-box, .more-toolbox, .csdn-side-toolbar").remove();
$("main").css('display','content');
$("main").css('float','left');
$("main").css('width','1000px');
$("main").css('margin-left','-300px');
window.print();
})();

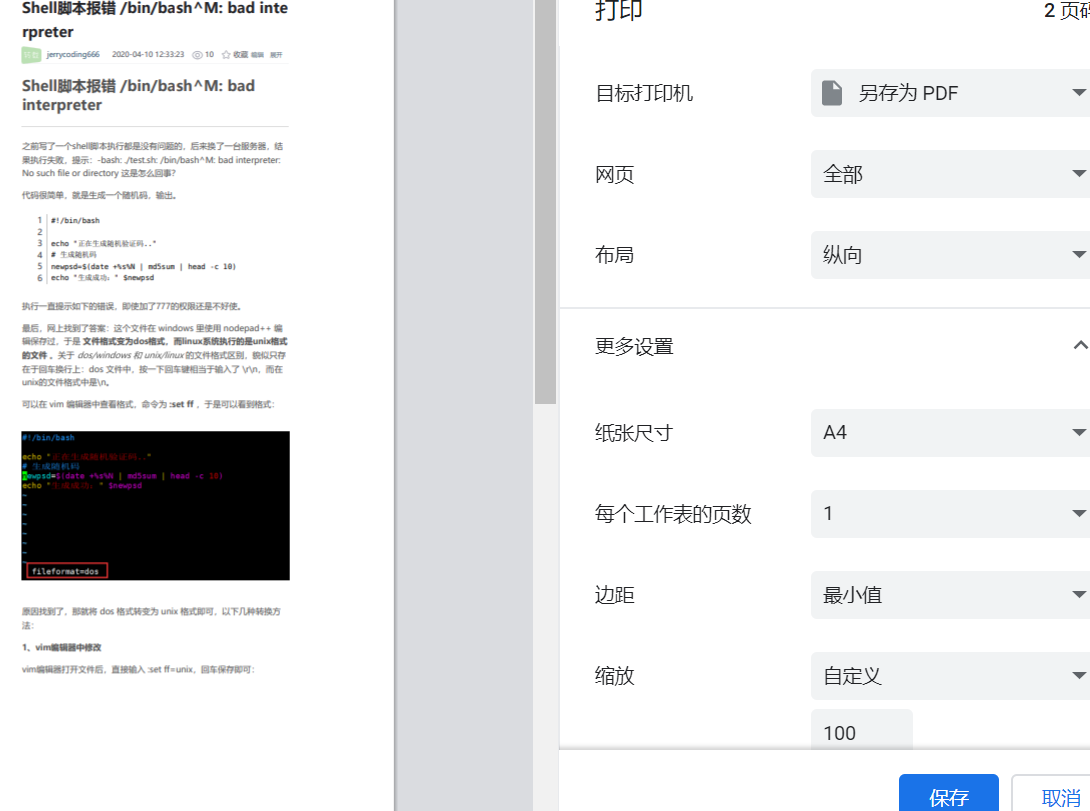
调整好其他比例选项,保存即可。没有乱七八糟的重叠或者广告了。

方法3、尝试下博主的打印插件吧~!!
打开链接获取插件:https://jerrycoding.com/article/html-print/
谷歌插件,一件打印,目前支持以下网站文章打印:
CSDN、博客园、简书、脚本之家、百度经验、腾讯新闻、搜狐新闻、掘金、知乎问答、知乎文章。。。(持续更新中。。。。)
最后再安利一下2021年最新可用的CSDN免积分下载网页版。
cSdn下载频道是很多网友下载软件资料的首选网站,不过并不是经常在cSdn下载频道上传资源的网友总会有缺少积分的尴尬。
2020年 CSDN资源免积分下载 最新干货 教你轻松下载想要的资源。快点击下面链接试试吧~!



